Spring-Project
Arduino와 SpringBoot를 사용한 온습도 측정 사이트(7) - SpringBoot편
youngbee
2024. 6. 18. 16:50

이전글 : https://codepracticeroom.tistory.com/203
이번에는 나의 데이터를 모두 가져와 출력한다.
그 전에 이전에 했던 코드를 리팩토링 해줄 것이다.
먼저DataController에 있던 weatherData.xxx 들을 모두 service로 옮기고 count와 save를 통합한다.
WeatherService
@Transactional
public void save(WeatherData weatherData) {
long count = weatherRepository.count();
if (count != 0) {
weatherData.setSequence(++count);
} else {
weatherData.setSequence(1);
}
weatherData.setDate(LocalDate.now()); // 현재 날짜
weatherData.setTime(LocalTime.now()); // 현재 시간
weatherData.setHumidity(Math.round(weatherData.getHumidity() * 100) / 100.0);
weatherData.setTemperature(Math.round(weatherData.getTemperature() * 100) / 100.0);
weatherRepository.save(weatherData);
}
DataController
@ResponseBody
@PostMapping("/home")
public String postData(@RequestBody WeatherData weatherData){
weatherService.save(weatherData);
log.info("temp={} hum={}", weatherData.getTemperature(), weatherData.getHumidity());
return "";
}
이제 DB에서 모든 데이터를 가져와 화면에 띄워본다.
WeatherService
public List<WeatherData> findAll(){
return weatherRepository.findAll();
}위 코드를 추가해 준다.
DB에 있는 모든 데이터를 찾고 가져온다는 뜻이다.
DataController
@GetMapping("/list")
public String findAll(Model model){
List<WeatherData> findAll = weatherDataService.findAll();
model.addAttribute("all",findAll );
return "findAll";
}
templates에 findAll.html을 하나 만든다.
<!DOCTYPE html>
<html xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset="UTF-8">
<link href="../css/bootstrap.min.css" th:href="@{/css/bootstrap.min.css}" rel="stylesheet">
<title>List</title>
<style>
body {
margin: 20px;
background-color: #f8f9fa;
}
.table {
background-color: #ffffff;
box-shadow: 0 0 10px rgba(0, 0, 0, 0.1);
}
.btn-warning {
margin-bottom: 20px;
}
</style>
</head>
<body>
<hr class="my-4">
<div class="row">
<div class="col" style="margin-bottom: 20px;">
<button class="btn btn-primary float-end" th:onclick="|location.href='@{/}'|" type="button">뒤로가기</button>
</div>
</div>
<div>
<table class="table table-hover table-striped">
<thead>
<tr>
<th>번호</th>
<th>날짜</th>
<th>시간</th>
<th>온도</th>
<th>습도</th>
</tr>
</thead>
<tbody>
<tr th:each="find : ${all}">
<td th:text="${find.sequence}"></td>
<td th:text="${find.date}"></td>
<td th:text="${#temporals.format(find.time, 'HH:mm:ss')}"></td>
<td th:text="${find.temperature}"></td>
<td th:text="${find.humidity}"></td>
</tr>
</tbody>
</table>
</div>
</body>
</html>
스프링을 실행하고
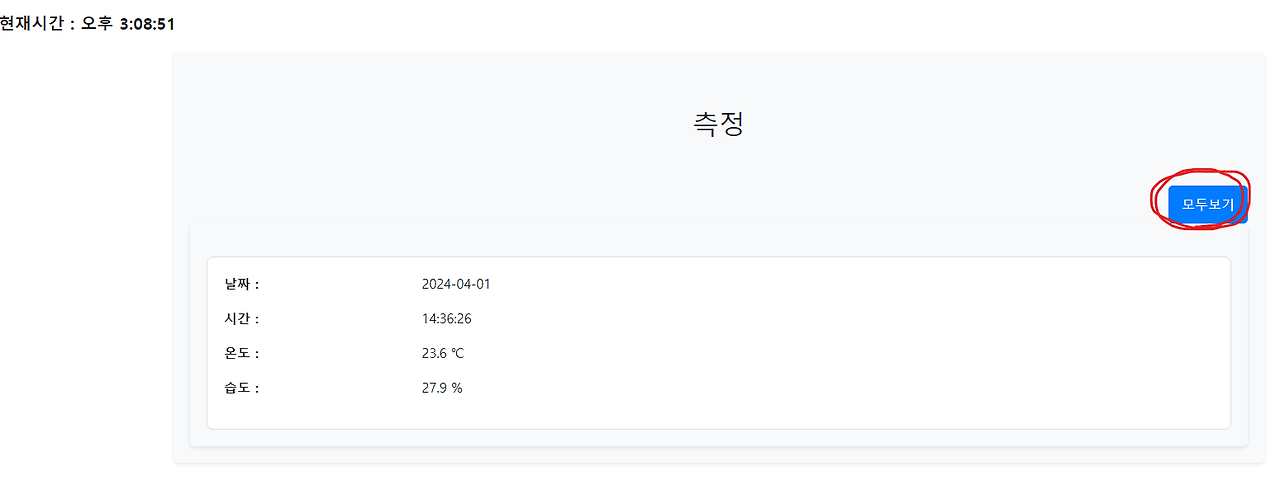
http://localhost:8080에 접속해서 오른쪽 모두보기를 클릭한다.



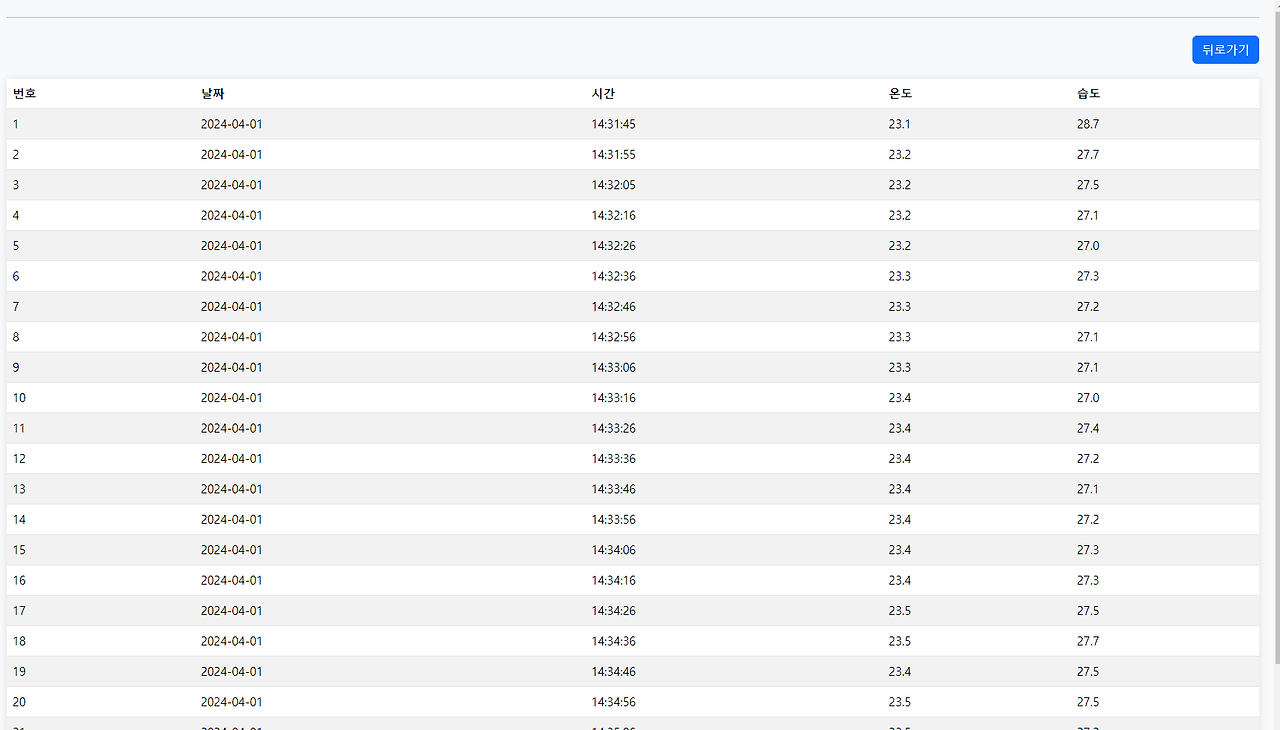
예전에 저장했던 데이터를 DB에서 다 가져온다.