The New 나만의 Weather 만들기 프로젝트 - (1)
실행환경
- Mac os
- Java17
- SpringBoot 3.4.0
- Intellij
Weather 완성모습

오늘의 날씨 + 앞으로의 6일의 날씨 에측 데이터를 API로 불러서 웹 사이트에 뿌릴 것이다.
먼저 공공데이터포털에서 단기예보, 중기예보 API 사용을 신청해야 한다.
공공데이터 포털
국가에서 보유하고 있는 다양한 데이터를『공공데이터의 제공 및 이용 활성화에 관한 법률(제11956호)』에 따라 개방하여 국민들이 보다 쉽고 용이하게 공유•활용할 수 있도록 공공데이터(Datase
www.data.go.kr
로그인을 한 후 단기예보 검색 - 오픈API 클릭 - 기상청_단기예보 ((구)_동네예보) 조회서비스 선택
(아래 링크와 동일)
https://www.data.go.kr/data/15084084/openapi.do
기상청_단기예보 ((구)_동네예보) 조회서비스
초단기실황, 초단기예보, 단기((구)동네)예보, 예보버전 정보를 조회하는 서비스입니다. 초단기실황정보는 예보 구역에 대한 대표 AWS 관측값을, 초단기예보는 예보시점부터 6시간까지의 예보를,
www.data.go.kr
https://www.data.go.kr/data/15059468/openapi.do
기상청_중기예보 조회서비스
중기전망, 중기육상예보, 중기기온, 중기해상예보 정보를 조회하는 서비스
www.data.go.kr
활용 신청을 클릭하면 잠시 후 승인이 나고 신청한 인증키를 받을 수 있다.

중기예보 또한 마찬가지 이다.

위 빨간색 박스 부분이 필요한 서비스 API Key 이다.
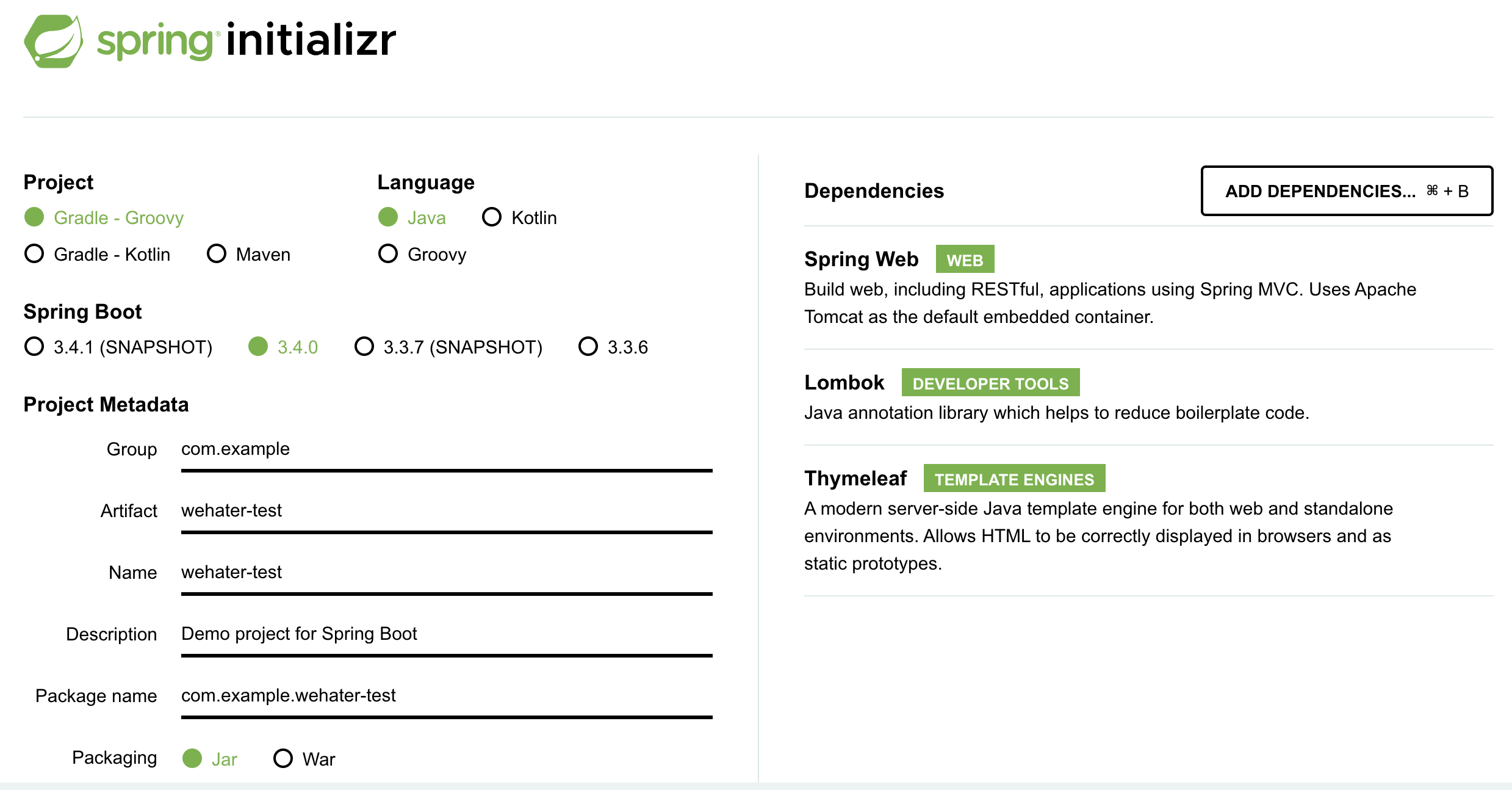
API 키를 발급 받았으면 이제 스프링부트 프로젝트를 시작하면 된다.

필요한 의존성은 스프링 웹, 타임리프, 롬복이다.
파일을 다운 받은 후 압축을 풀어 인텔리제이로 build.gradle를 클릭하여 프로젝트를 열어준다.
필요한 데이터 정보는 아래 링크를 참고
https://codepracticeroom.tistory.com/207
기상청API를 활용한 나만의 Weather 만들기(2) - 기상청API 데이터 분석
이전글https://codepracticeroom.tistory.com/206 기상청API를 활용한 나만의 Weather 만들기(1)JAVA :17개발 OS : WindowIDE : IntelliJ 기상청 API를 활용하여 날씨 정보를 실시간으로 확인하고 일주일 예상 날씨를
codepracticeroom.tistory.com
먼저 필요한 Key를 properties에 넣는다.
클래스에서 필요할 때 @Value로 불러 사용할 수 있다
application.properties
spring.application.name=wehater-test
my.weather.servicekey = 서비스 API 키
# 초단기실황조회
my.weather.sht.getUltraSrtNcst = http://apis.data.go.kr/1360000/VilageFcstInfoService_2.0/getUltraSrtNcst
# 초단기예보조회
my.weather.sht.getUltraSrtFcst = http://apis.data.go.kr/1360000/VilageFcstInfoService_2.0/getUltraSrtFcst
# 단기예보
my.weather.sht.getVilageFcst = http://apis.data.go.kr/1360000/VilageFcstInfoService_2.0/getVilageFcst
# 중기육상예보조회
my.weather.mid.getMidLandFcst = http://apis.data.go.kr/1360000/MidFcstInfoService/getMidLandFcst
# 중기기온조회
my.weather.mid.getMidTa = http://apis.data.go.kr/1360000/MidFcstInfoService/getMidTa
먼저 단기예보가 잘 오는지 확인을 위해 weather-test 패키지 아래에 sht_weather 라는 패키지를 만들고 weatherShtTest를 만든다.

그 후 단기예보에 있는 자바 예제코드를 복사하여 넣는다.
weatherShtTest
@Component
@Slf4j
public class WeatherShtTest {
//Value로 properties에 있는 나의 servicekey를 가져온다
@Value("${my.weather.servicekey}")
private String serviceKey;
// 초단기실황
//Value로 properties에 있는 나의 getUltraSrtNcst(초단기실황) 가져온다
// 현재 날씨 가져옴 (1시간 단위)
@Value("${my.weather.sht.getUltraSrtNcst}")
private String ultraSrtNcst;
// 초단기예보
//Value로 properties에 있는 나의 getUltraSrtFcst(초단기예보) 가져온다
// 현재시간의 + 6시간 이내 데이터 가져옴 ( 5개 )
@Value("${my.weather.sht.getUltraSrtFcst}")
private String ultraSrtFcst;
// 단기예보
//Value로 properties에 있는 나의 getVilageFcst(단기예보) 가져온다
// 1 ~ 3, 4일 이내 데이터를 가져옴
@Value("${my.weather.sht.getVilageFcst}")
private String vilageFcst;
// 단기예보
@PostConstruct
public void myWeather() throws IOException {
// 오늘 날짜를 yyyyMMdd 형식으로 가져온다
LocalDateTime date = LocalDateTime.now();
String currentDate = DateTimeFormatter.ofPattern("yyyyMMdd").format(date);
String currentTime = DateTimeFormatter.ofPattern("HH").format(date)+"00";
/*
단기예보 발표시각
- Base_time : 0200, 0500, 0800, 1100, 1400, 1700, 2000, 2300 (1일 8회)
- API 제공 시간(~이후) : 02:10, 05:10, 08:10, 11:10, 14:10, 17:10, 20:10, 23:10
*/
/* URL */
StringBuilder urlBuilder = new StringBuilder(vilageFcst);
/* Service Key */
urlBuilder.append("?" + URLEncoder.encode("serviceKey", "UTF-8") + "=" + serviceKey);
/* 페이지번호 */
urlBuilder.append("&" + URLEncoder.encode("pageNo", "UTF-8") + "=" + URLEncoder.encode("1", "UTF-8"));
/* 한 페이지 결과 수 */
urlBuilder.append("&" + URLEncoder.encode("numOfRows", "UTF-8") + "=" + URLEncoder.encode("1000", "UTF-8"));
/* 요청자료형식(XML/JSON) JSON으로 받을 것이다. */
urlBuilder.append("&" + URLEncoder.encode("dataType", "UTF-8") + "=" + URLEncoder.encode("JSON", "UTF-8"));
/* 현재 시간 currentDate */
urlBuilder.append("&" + URLEncoder.encode("base_date", "UTF-8") + "=" + URLEncoder.encode(currentDate, "UTF-8"));
/* 06시 발표(정시단위) */
urlBuilder.append("&" + URLEncoder.encode("base_time", "UTF-8") + "=" + URLEncoder.encode("1400", "UTF-8"));
// urlBuilder.append("&" + URLEncoder.encode("base_time", "UTF-8") + "=" + URLEncoder.encode(currentTime, "UTF-8"));
// x, y 값은 단기예보 " 기상청41_단기예보 조회서비스_오픈API활용가이드_격자_위경도(20240101) " 엑셀 파일 참고
// 62, 122 성남시 구미동 x,y 값
/* 예보지점의 X 좌표값 */
urlBuilder.append("&" + URLEncoder.encode("nx", "UTF-8") + "=" + URLEncoder.encode("62", "UTF-8"));
/* 예보지점의 Y 좌표값 */
urlBuilder.append("&" + URLEncoder.encode("ny", "UTF-8") + "=" + URLEncoder.encode("122", "UTF-8"));
URL url = new URL(urlBuilder.toString());
HttpURLConnection conn = (HttpURLConnection) url.openConnection();
conn.setRequestMethod("GET");
conn.setRequestProperty("Content-type", "application/json");
System.out.println("Response code: " + conn.getResponseCode());
BufferedReader rd;
if (conn.getResponseCode() >= 200 && conn.getResponseCode() <= 300) {
rd = new BufferedReader(new InputStreamReader(conn.getInputStream()));
} else {
rd = new BufferedReader(new InputStreamReader(conn.getErrorStream()));
}
StringBuilder sb = new StringBuilder();
String line;
while ((line = rd.readLine()) != null) {
sb.append(line);
}
rd.close();
conn.disconnect();
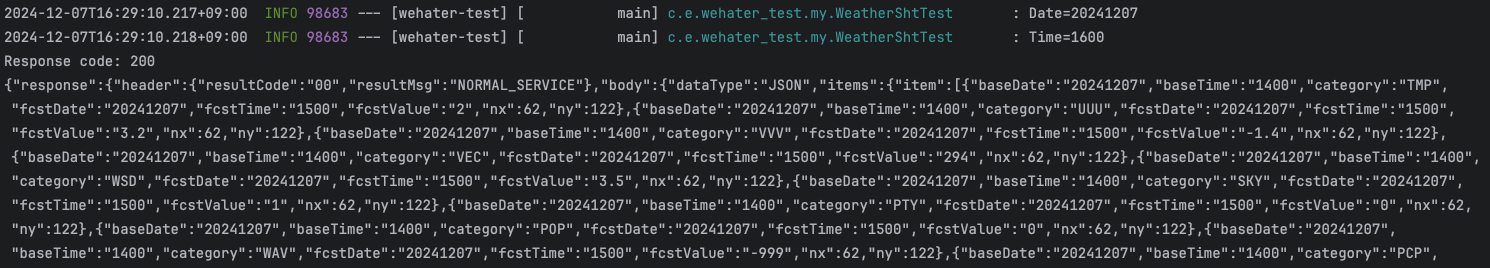
System.out.println(sb.toString());
}
}

초단기 실황, 초단기 예보는 현재시간이 가능하지만
단기예보는 0200, 0500, 0800, 1100, 1400, 1700, 2000, 2300 1일 8회 업데이트가 되며,
02:10, 05:10, 08:10, 11:10, 14:10, 17:10, 20:10, 23:10 시간 이후 API를 제공해 준다.
X, Y 의 값은 단기예보 엑셀 파일을 참고하면 된다.

현재 날씨는 초단기 실황, 앞으로의 6시간 이내 날씨는 초단기예보, 나머지 ~ 3일의 날씨는 단기예보에서 가져오면 된다.